Основы шаблонов WordPress темы

Для создания собственной темы нужно знать сущность работы WordPress, как те или иные файлы формируют привычные нам страницы. Именно для этого и была создана эта статья, помочь разобраться в структуре тем и их формировании, для дальнейшей разработки.
В данной стать мы рассмотрим следующие вопросы:
Навигация по статье:
Темы WordPress создаются при помощи стандартных файлов, которые шаблонизируют сайт и создают наши страницы. Большинство файлов шаблона темы являются стандартными для всех сайтов, к примеру header и footer, но их использование так же не обязательно, так же как и применение остальных возможных шаблонов которые мы рассмотрим в дальнейшем.
Для создания стандартная страница сайта используют два файла «главных» шаблона:
- HTML страница, предназначена для создания структуры размещения всех элементов, отображаемых на странице сайта;
- Каскадная таблица стилей CSS, предназначена для указания параметров, следуя которым элементы в html файле будут размещены по назначенным им местам.
Структура страницы WordPress
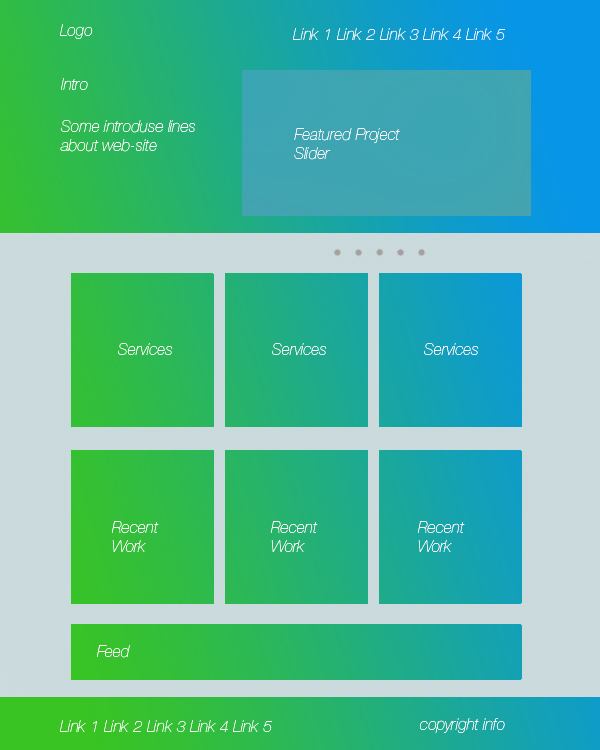
Простейшая страница WordPress состоит из 3-х основных частей:
- Заголовок (header);
- Контент (content);
- Подвал (footer).
Каждая из частей имеет свой собственный шаблон, который интерпретирует свое содержимое и расположен в папке темы. Благодаря этому мы можем разбивать нашу страницу не только на три части, вплоть до формирования отдельного файла для каждого тега.
Давайте рассмотрим что обычно включается в данные файлы шаблона.
Заголовок (Header) может и должен вмещать в себя следующую информацию:
- Тег <doctype> вмещающий информацию по которой браузер будет понимать с какой структурой он имеет дело;
- Тег <head> вмещающий в себя все ссылки на включаемые стили и скрипты, мета теги.
- Тег <title>, неотъемлемый в любом документе.
- Открытие тега <body>, именно так, открытый, закрывать мы его будем в другом файле шаблона;
- Логотип;
- Название и описание сайта;
- Навигация.
Это основной функционал который подключается в header шаблоне, но всегда возможны изменения и дополнения.
Контент (content) содержит в себе всю основу сайта:
- Записи и страницы;
- Текстовые и медийные файлы;
- Все то что несет смысловую нагрузку.
Подвал (footer) не обязательный, но полезный файл шаблона в основном содержит:
- Ссылки на внутренние и внешние ресурсы;
- Перечень рубрик;
- Вторичное меню, навигацию;
- Авторство и правила копипаста;
- Данные обратной связи.
Основные файлы шаблона
Для организации структуры используется файл шаблона index.php, который размещается в корне вашего сайта и несет в себе такие первоначальные функции:
- Подключает к вашему шаблону страницы другие файлы, собирая всю общую картину воедино для показа пользователям;
- Index.php является рычагом для включения цикла WordPress, с помощью которого мы получаем все необходимое из базы данных.
В случае с нашей простейшей структурой нам нужно внедрить всего два файла: заголовок и подвал, что позволит нам отобразить нашу страницу в том варианте который мы задали. Эти файлы должны иметь названия header.php и footer.php. Для включения этих файлов используются следующие теги шаблонов WordPress:
<?php get_header(); ?>
<?php get_footer(); ?>
Для того что бы отобразить наполнение всех страниц сайта нужно использовать цикл WordPress, который вызывается в файле index.php между хедаром и футером.
О циклах мы будем говорить в других публикациях, ведь эта тема заслуживает отдельной статьи в связи со своей важностью необходимостью понимания.
Более сложные структуры страниц
Подавляющее большинство тем разработанных под движок WordPress используют сайт бары или боковые колонки, вмещающие в себя дополнительную информацию, навигацию, полезные ссылки. Для включения такого шаблона в тему используется файл sidebar.php, который так же включается в основной index.php. Таким образом вырисовывается уже какая-то картина, более реальна:
- Заголовок (шапка);
- Контент (информатив сайта);
- Боковая панель (сайт бар);
- Подвал.
Так же как и в предыдущем случае файл боковой панели включается с помощью следующей команды:
<?php get_sidebar(); ?>
Теперь у нас подключены несколько файлов, формирующие уже не простую страницу, а более функциональную и визуально понятную структуру. А как же обстоит дело со всем остальным?
А где все остальное?
Стоит задуматься о том, почему мы не включали определенные команды для получения основного контента. Все дело в том что эти операции происходят внутри циклов, спрятанных внутри WordPress и подключаемых в index.php.
Стоит заметить что это лишь скелет темы, все позиционирующие настройки, определяющие расположение и внешний вид всех элементов описываются в таблицах стилей, подключаемых к вашей теме и отображаемых в пользовательских браузерах.
Файлы шаблонов внутри файлов шаблонов
После прочитанного выше вы узнали как подключаются базовые файлы шаблонов. Теперь пришло время расширить функционал нашей темы, путем внедрения дополнительных файлов, обеспечивающих определенными возможностями ваш сайт.
К примеру можно взять шаблон боковой панели и внедрить в него поисковую форму, которая предоставляется нам WordPress. Другими словами нам не нужно использовать стандартный «include» для вставки кода, все это сделали за нас разработчики заранее. Синтаксис для внедрения файла таков:
<?php get_search_form(); ?>
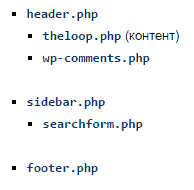
Темы WordPress включают в себя множество вариаций шаблонов для создания и отображения вашего сайта. Одним из таких вариантов может быть следующий набор файлов подключаемых к index.php.
Естественно данную схему можно менять на ваше усмотрение, меняя месторасположение внедряемых файлов шаблона как вам будет угодно. Или же вы можете вовсе исключить использование некоторых из них. Все дело в ваших вкусах и нуждах.
Специальные файлы шаблона
Используя платформу WordPress вы будете иметь дело с несколькими видами страниц, это одиночные — показывается одна статья или страница и множественное отображение, список записей вашего блога в той или иной интерпретации. Для формирования правил по отображению тех или иных страниц вы можете пользоваться файлом index.php или же доверится стандартной иерархии шаблонов.
Подходя к вопросу иерархии шаблонов вам будет полезно узнать и указать ответ на следующее:

Умный WordPress самостоятельно понимает какой из файлов шаблонов вам потребуется для отображения страницы, для этого используются стандартные имена шаблонов. Если файл шаблона не задан, WordPress будет самостоятельно искать необходимый вам шаблон, путем перебора файлов в своей иерархии. Вы можете сделать шаблон для любой страницы вашего сайта, оповестив WordPress о том что именно этот шаблон должен загружаться при определенных условиях.
На данном этапе я остановлюсь и предлагаю остановится и переосмыслить все прочитанное, понять как и зачем создаются и внедряются те или иные файлы шаблона WordPress в темы, а так же подготовится к следующему посту по разработке собственной темы WordPress, которая будет посвящена стандартным шаблонам и рассмотрению иерархии WordPress.
Рекомендую почитать:
- Удаляем ссылки на дату публикации и автора статьи.
- Избавляемся от лишних запросов к базе данных.
- Самостоятельно создаем и устанавливаем фавикон.
- Адаптируем сайт под мобильний.
- Тег bloginfo(), описание и применение.