Как вставить картинку в wordpress. Добавляем изображения на сайт

При написании новых статей блога нам часто придется добавлять различные картинки, фотографии и графику. Для этого существует сразу несколько способов. Как вставить картинку в wordpress мы рассмотрим в данной статье подробно на доступном языке.
Действительно ли добавление картинок настолько просто как я говорю? Судите сами, возможно для кого то это мелочи, но все же стоит рассмотреть примеры того, как можно вставить фотографию или графику на страницу.
Навигация по странице:
- Способы добавления картинки в запись WordPress
- Как добавить картинку в запись с библиотеки файлов WordPress?
- Как добавить картинку в запись WordPress с компьютера?
- Как добавить картинку в запись WordPress с другого сайта?
Загрузка картинок в wordpress, способы добавления картинки в запись WordPress
Добавить картинку в запись происходит с консоли, загрузка картинок в WordPress осуществляется сразу несколькими способами:
Так же можете посмотреть видео как добавлять изображения:
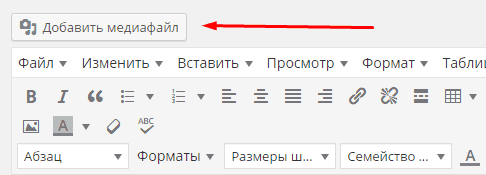
Как видим у нас есть сразу три варианта. У каждого из них есть одно и то же начальное действие. Это выбор места где будет наше изображение, методом выставления курсора в нужную точку и нажатие на кнопку «Добавить медиафайл» находящаяся в верхнем левом углу вашего редактора WordPress.
После нажатия на кнопку нам откроется диалоговое окно, для выбора способа добавления графики.

Именно разбором способов мы далее и займемся.
Как вставить картинку в wordpress с библиотеки файлов
Для того что бы добавить с библиотеки нам нужно найти требуемый нам файл с помощью линейки прокрутки или воспользовавшись поиском. К тому же для удобства поиска мы можем отсортировать наши файлы по их типу и дате добавления.

После того как мы нашли наш файл мы можем его добавить, предварительно отредактировав, назначив ему заголовок и тег alt и title, который будет отображаться при наведении курсора на нашу картинку после публикации на сайте.
 В данном меню можно не только задавать название, а и настроить отображение на странице:
В данном меню можно не только задавать название, а и настроить отображение на странице:
- Выровнятьотносительно текста (блока контента).
- Сделать ссылкой на другую статью или же на другой сайт. Для использования картинки в стационарном режиме (только для этой записи), нужно убирать ссылку и ставить ее в значение «Нет».
- Изменить размер отображения в заданных пропорциях.
После выполнения всех требуемых настроек нажимаем на кнопку «Добавить в запись». После этого, добавленная картинка на странице, отобразиться в нашем редакторе статьи.
Как вставить картинку в запись WordPress с компьютера
Для того что бы добавить картинку с компьютера нужно сначала загрузить ее в нашу библиотеку.
Для этого нужно нажать на «Загрузить файлы» затем выбрать нужный файл с компьютера.


После того как мы загрузили изображение, проводим настройки приведенный выше и так же наслаждаемся итогами наших трудов.
Как добавить картинку в запись WordPress с другого сайта
Что бы вставить картинку в wordpress страницу с другого сайта, нужно выбрать вкладку «Вставить с сайта» и провести необходимые настройки.


Как мы можем видеть, для того что бы добавить картинку в запись с другого сайта нам потребуется ссылка на изображение доступное в интернете. После внесение url, картинка будет отображена и доступна для редактирования известным нам способом.
На этом данный урок закончен. Как и обещал все достаточно просто и предсказуемо, и описано доступно для всех читателей, если это не так тогда оставьте свои комментарии и я попробую исправить то, что не понятно.
Добавление файлов в записи и страницы ничем не отличается, но вы можете прочитать о разнице записей и страниц WordPress в общем. В следующем уроке по WordPress мы рассмотрим использование и добавления миниатюр к записям WordPress.
Рекомендую почитать:
- Различные способы Gzip сжатия.
- Определение ID страниц, постов, рубрик.
- Рубрики WordPress, создание и применение.
- Метки WordPress, зачем нужны и как использовать?
- Создание и настройка меню WordPress.